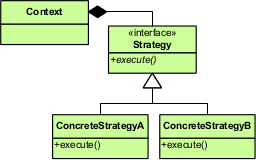
전략 패턴(Strategy Pattern) ; 알고리즘, 캡슐화, 동적교환 알고리즘 군을 정의하고 캡슐화 하여 교환 해서 사용할 수 있도록 만든다.
객체의 행위를 전략을 통해 동적으로 바꿔 주도록 해서 유연하게 만드는 패턴이다.
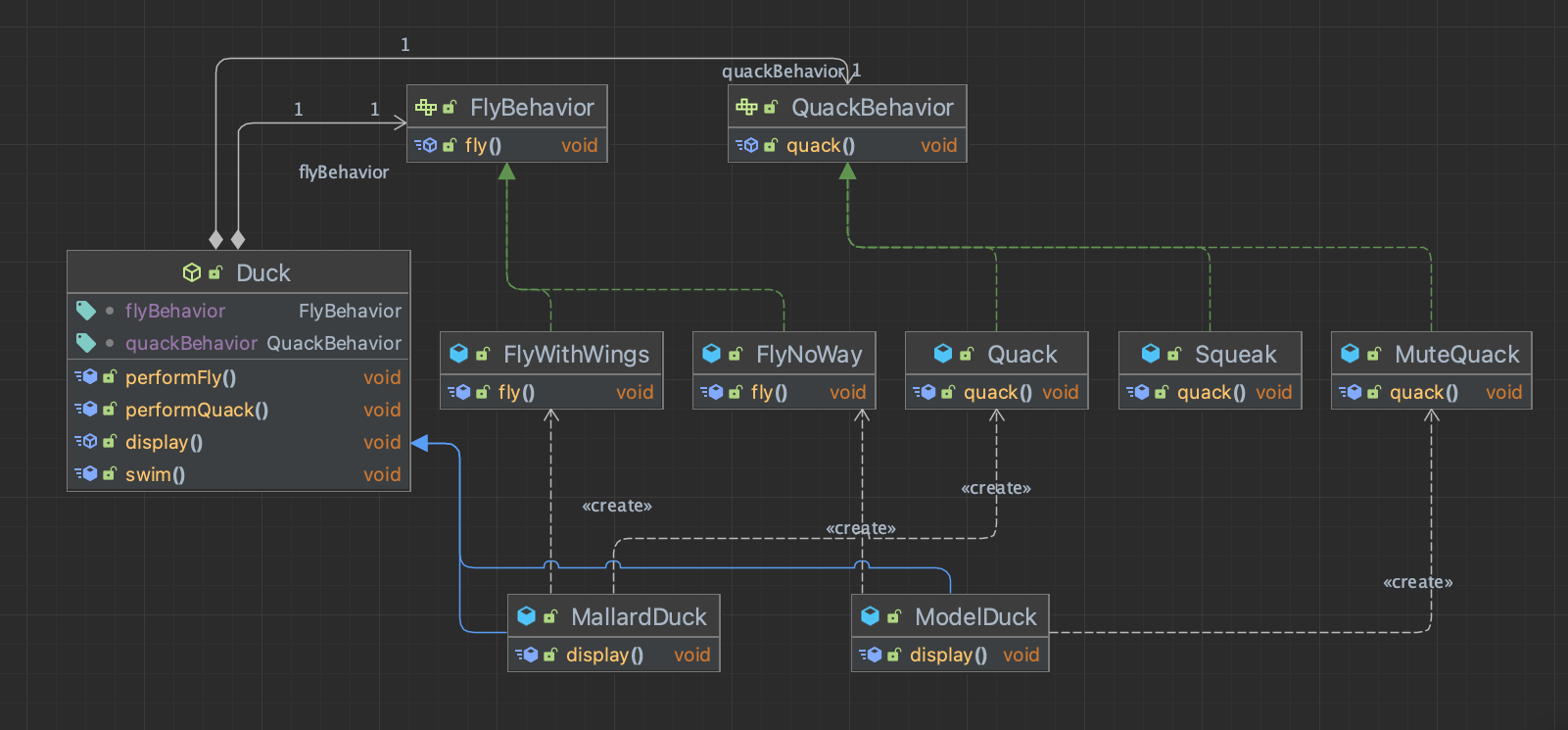
책에서 나오는 예시 책에서는 오리의 시뮬레이터를 개발하는 회사에서 개발자가 설계하는 이야기로 전략패턴을 설명하고 있다.
만약 fly와 quack 을 단순히 Duck 클래스에 정의하고 상속 을 통해 모든 하위 객체가 구현을 강제화 했다면?,
물론 상속을 통해 중복코드를 간소화 할 수 있었지만, 각 객체마다의 특성이 있는 부분은
따라서 전략패턴은 알고리즘 을 별도로 캡슐화 하여 정의하고, 이를 교환 해서 사용할 수 있도록 하는 패턴이다.
Spring Boot 에서 찾은 전략 패턴 전략 패턴은 Spring 의 수 많은 프로젝트에서 활용된다.
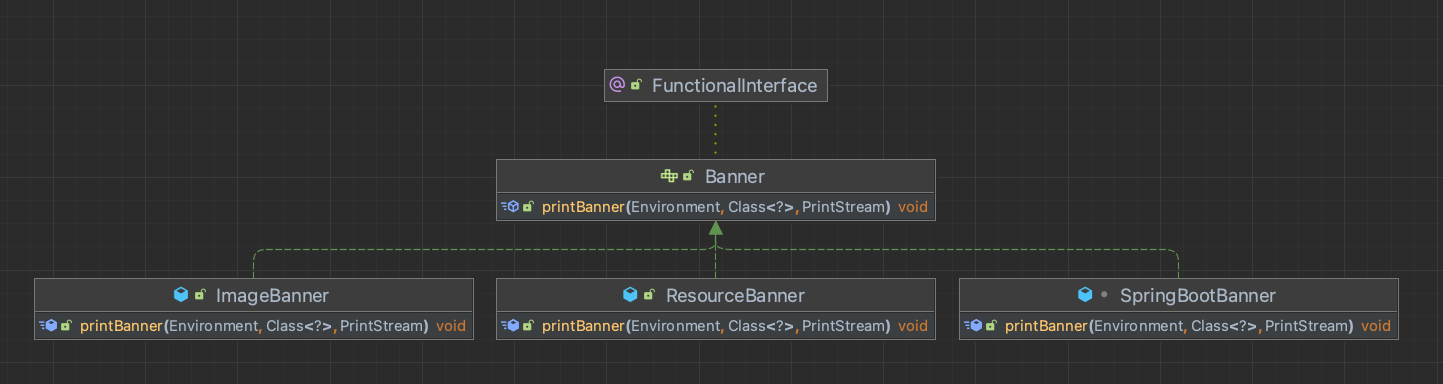
Spring Boot의 구동 시 Banner 라는 인터페이스는 실제 Spring 구동에는 전혀 쓸모없는 녀석이다.
Banner Interface 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 @FunctionalInterface public interface Banner { void printBanner (Environment environment, Class<?> sourceClass, PrintStream out) ; enum Mode { OFF, CONSOLE, LOG } }
역할 Banner 가 맡은 역할은 간단하다. Spring Boot App이 실행될 때, printBanner();를 통해
1 2 3 4 5 6 7 . ____ _ __ _ _ /\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \ ( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \ \\/ ___)| |_)| | | | | || (_| | ) ) ) ) ' |____| .__|_| |_|_| |_\__, | / / / / =========|_|==============|___/=/_/_/_/ :: Spring Boot :: (v2.7.7)
그래서 이게 왜 전략패턴? Banner 인터페이스는 printBanner(); 하나의 메소드만 가지고 있는 인터페이스이다.
책에서 봤던 전략 패턴을 그대로 차용하고 있는 것이다.
ImageBanner 커스텀으로 넣은 이미지 파일과 클래스 패스를 포함한 여러 설정 정보를 기반으로 배너로 만들어 준다.
설정 정보(application.properties)
1 2 3 4 5 6 spring.banner.image.location =classpath:spring.png spring.banner.image.pixelmode =block spring.banner.image.width =200 spring.banner.image.invert =true
배너 실행 결과(이미지를 콘솔이나 로그의 텍스트 기반 배너로 만들어서 띄움)
ImageBanner는 printImage(); 에서
ResourceBanner banner.txt 라는 파일을 작성하고, resources 하위 경로에 두면
1 2 3 4 5 6 7 8 ,--. ,--.,------.,--. ,--. ,-----. ,---.,--------.,------. ,---. ,--------.,------. ,----. ,--. ,--. ,------. ,---. ,--------.,--------.,------.,------. ,--. ,--. | '--' || .---'| | | | ' .-. ' ' .-'--. .--'| .--. ' / O \'--. .--'| .---'' .-./ \ `.' / | .--. '/ O \'--. .--''--. .--'| .---'| .--. '| ,'.| | | .--. || `--, | | | | | | | | `. `-. | | | '--'.'| .-. | | | | `--, | | .---.'. / | '--' | .-. | | | | | | `--, | '--'.'| |' ' | | | | || `---.| '--.| '--.' '-' ' .-' | | | | |\ \ | | | | | | | `---.' '--' | | | | | --'| | | | | | | | | `---.| |\ \ | | ` | `--' `--'`------'`-----'`-----' `-----' `-----' `--' `--' '--'`--' `--' `--' `------' `------' `--' `--' `--' `--' `--' `--' `------'`--' '--'`--' `--' ${application.title} ${application.version} Powered by Spring Boot ${spring-boot.version}
설정 정보(application.properties) ; Custom 프로퍼티
1 2 application.title =Learn Design Pattern application.version =1.0
1 2 3 4 5 6 7 8 ,--. ,--.,------.,--. ,--. ,-----. ,---.,--------.,------. ,---. ,--------.,------. ,----. ,--. ,--. ,------. ,---. ,--------.,--------.,------.,------. ,--. ,--. | '--' || .---'| | | | ' .-. ' ' .-'--. .--'| .--. ' / O \'--. .--'| .---'' .-./ \ `.' / | .--. '/ O \'--. .--''--. .--'| .---'| .--. '| ,'.| | | .--. || `--, | | | | | | | | `. `-. | | | '--'.'| .-. | | | | `--, | | .---.'. / | '--' | .-. | | | | | | `--, | '--'.'| |' ' | | | | || `---.| '--.| '--.' '-' ' .-' | | | | |\ \ | | | | | | | `---.' '--' | | | | | --'| | | | | | | | | `---.| |\ \ | | ` | `--' `--'`------'`-----'`-----' `-----' `-----' `--' `--' '--'`--' `--' `--' `------' `------' `--' `--' `--' `--' `--' `--' `------'`--' '--'`--' `--' Learn Design Pattern 1.0 Powered by Spring Boot 2.7.7
SpringBootBanner ImageBanner, ResourceBanner 없는 경우, 디폴트 배너로서 SpringBootBanner가 동작한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 class SpringBootBanner implements Banner { private static final String[] BANNER = { "" , " . ____ _ __ _ _" , " /\\\\ / ___'_ __ _ _(_)_ __ __ _ \\ \\ \\ \\" , "( ( )\\___ | '_ | '_| | '_ \\/ _` | \\ \\ \\ \\" , " \\\\/ ___)| |_)| | | | | || (_| | ) ) ) )" , " ' |____| .__|_| |_|_| |_\\__, | / / / /" , " =========|_|==============|___/=/_/_/_/" }; private static final String SPRING_BOOT = " :: Spring Boot :: " ; private static final int STRAP_LINE_SIZE = 42 ; @Override public void printBanner (Environment environment, Class<?> sourceClass, PrintStream printStream) { for (String line : BANNER) { printStream.println(line); } String version = SpringBootVersion.getVersion(); version = (version != null ) ? " (v" + version + ")" : "" ; StringBuilder padding = new StringBuilder (); while (padding.length() < STRAP_LINE_SIZE - (version.length() + SPRING_BOOT.length())) { padding.append(" " ); } printStream.println(AnsiOutput.toString(AnsiColor.GREEN, SPRING_BOOT, AnsiColor.DEFAULT, padding.toString(), AnsiStyle.FAINT, version)); printStream.println(); } }
Banners Class 만약 배너로 사용되는 이미지나, banner.txt가 있다면 어떻게 해야하는가?Banners라는 클래스를 통해 아주 나이스하게 해결했다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 private static class Banners implements Banner { private final List<Banner> banners = new ArrayList <>(); void addIfNotNull (Banner banner) { if (banner != null ) { this .banners.add(banner); } } boolean hasAtLeastOneBanner () { return !this .banners.isEmpty(); } @Override public void printBanner (Environment environment, Class<?> sourceClass, PrintStream out) { for (Banner banner : this .banners) { banner.printBanner(environment, sourceClass, out); } } } private Banner getBanner (Environment environment) { Banners banners = new Banners (); banners.addIfNotNull(getImageBanner(environment)); banners.addIfNotNull(getTextBanner(environment)); if (banners.hasAtLeastOneBanner()) { return banners; } if (this .fallbackBanner != null ) { return this .fallbackBanner; } return DEFAULT_BANNER; }
Banner를 구현한 Banners는
ImageBanner, ResourceBanner 가 있다면 해당 banner의 printBanner(); 를 각각 실행
즉, image, resource 배너 둘 다 동시에 사용 혹은 각각 사용 가능
둘다 없다면 Spring 기본 Banner인 SpringBootBanner의 printBanner(); 를 실행
생각해보자 오픈소스라는 다수의 프로그래머가 하나의 프로덕트에 집중해서 개발한다는 점에 있어서,
Spring 이라는 굉장히 잘 짜여진 프로그램의 소스를 뜯어 본다는 것이 이렇게 즐거운 일일 줄이야..
전략 패턴은 디자인 패턴 중에서도 아주 자주 사용되는 패턴중에 하나이다.알고리즘, 캡슐화, 동작시 교환 이란 측면이 사실상 객체지향의 모든 특징을 거진 다 가지고 있는 패턴이기 때문에
참고자료